Internet Explorer で webRTC は使用できないのか?
※この記事はそれほど参考になりません。
ブラウザでWebカメラの情報を取得して表示するのって、すごくやってみたかったのでやってみました。現在はWebRTCとかいう超ハイテクノロジーがあるようなので、使用してみました。とりあえずwikiる。
wiki中の一文「Internet ExplorerおよびSafariはWebRTCをサポートしていない」
( ˘•ω•˘ )Internet Explorer 11で動作させたい。
なにはともあれ実装だと思い、Web上のサンプルコードを使用して実装しました。ただし、最初の実装で実行できたのはFirefoxとGoogle Chromeのみです。IEはなぜか表示されませんでした。しかし、私は、Internet Explorerで、動作、させ、たい、のすす!!!!!!!!!!!!!!!!!!!!!!!Internet Explorer 11で動作させたいのです!!!!!!
~~~~~~~~~~~~~~10年後~~~~~~~~~~~~~~~~
IE11で動作しました。下記の2パターンで動作確認済みです。ただ、実装から時間がかなり経ってるんで、参考HPを忘れてしまいました・・・。すみません。
パターン1
webRTCのプラグインを手動でインストール(スタンドアロン機)。http://localhost/から閲覧。なお、環境はWindows7のIE11、使用カメラはノートパソコンのインナーカメラ。
プラグインは(たぶん)以下からダウンロードしました。後述していますが、パターン2でうまくいってるし、スタンドアロンじゃない限りは不要?本当????不要????
WebRTC Plugins - Temasys WebRTC Plugin Public Documentation - Temasys Documentation
パターン2
WindowsServer上にhtmlファイルをアップロード後、WebRTCプラグインを入れていないWindows7のIE11、ノートパソコンのインナーカメラからテスト。
上記2パターンで用意したものは下記です。
・adapter.min.js (どこからかダウンロードしてきたはず)
・main.js (どこかのサンプルプログラム内に組み込まれていたものを改変して使用)
上記二つのコードは参考URLがわからないのにそのまま載せるわけにもいかないので、載せません!(意味ない)
・webRTC.html (下記もmain.jsと一緒に入ってたプログラムを改変したと思う)
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta id="theme-color" name="theme-color" content="#ffffff">
div.select {
display: inline-block;
margin: 0 0 1em 0;
}
p.small {
font-size: 0.7em;
}
label {
width: 12em;
display: inline-block;
}
</style>
<div id="container">
<div class="select">
<label for="audioSource">Audio input source: </label><select id="audioSource"></select>
</div>
<div class="select">
<label for="audioOutput">Audio output destination: </label><select id="audioOutput"></select>
</div>
<div class="select">
<label for="videoSource">Video source: </label><select id="videoSource"></select>
</div>
<video id="video" autoplay></video>
<script type="text/javascript" src="main.js"></script>
</div>
</body>
</html>
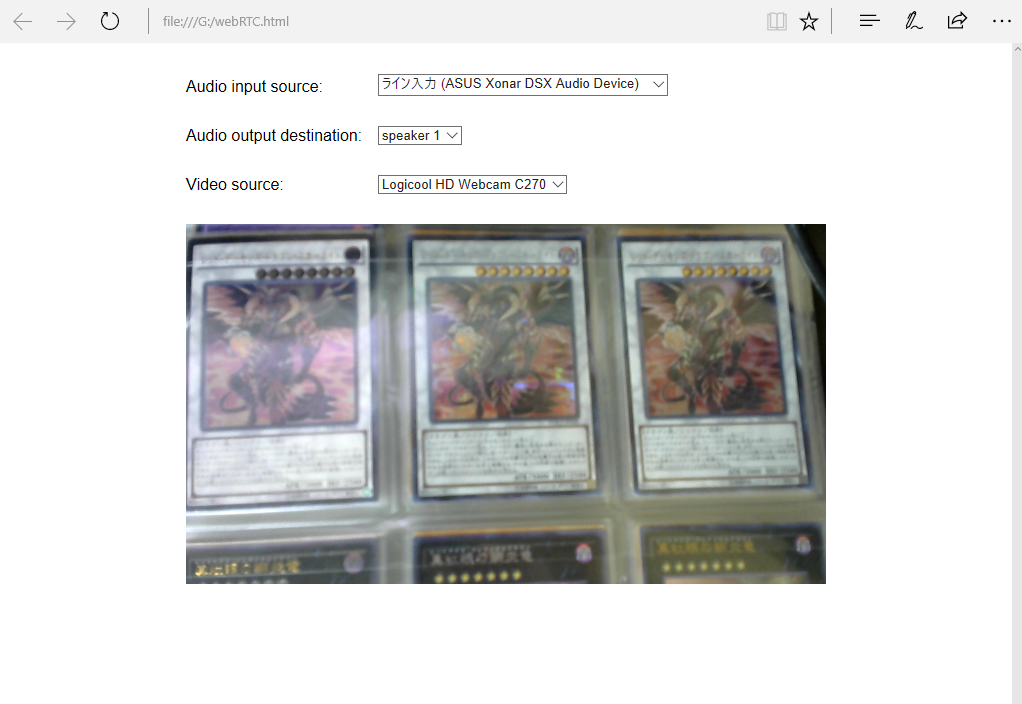
動かすとこうなります。下記はfile://で開いていますが、http://からも余裕で動作しました。なお、写真はスカーライトたんです。

え、てかこれ、Edgeじゃね!?(画像のブラウザはWindows10 Edge)
webRTCの記事はちゃんと書き残したいのに資料等もなくグダグダしてしまったので、また後日追記記事を書くかも。